スマホ、パソコン間で写真を簡単に送受信できる「Pushbullet」がめちゃ便利!

今まではスマホに入っている画像をパソコンに入れて加工する場合、2つの端末をUSBケーブルで繋いで送っていました。
しかし、ちょっとした手間ですが何度も繰り返していくと嫌になってしまうもの。
そんなときに見つけたのが「Pushbullet」というアプリ。
実際に使ってみてすごく便利だったので紹介したいと思います。
Pushbulletとは
Pushbulletはスマホとパソコンの間で写真やURL、テキストメモなどを簡単に送り合うことができる便利なアプリです。
Pushbulletの設定
まずはスマホ・パソコン共にPushbulletをダウンロードし設定する必要があるので説明していきたいと思います。
iPhoneでの設定
iPhoneでは「Pushbullet」のアプリがあるのでApp Storeでダウンロードします。

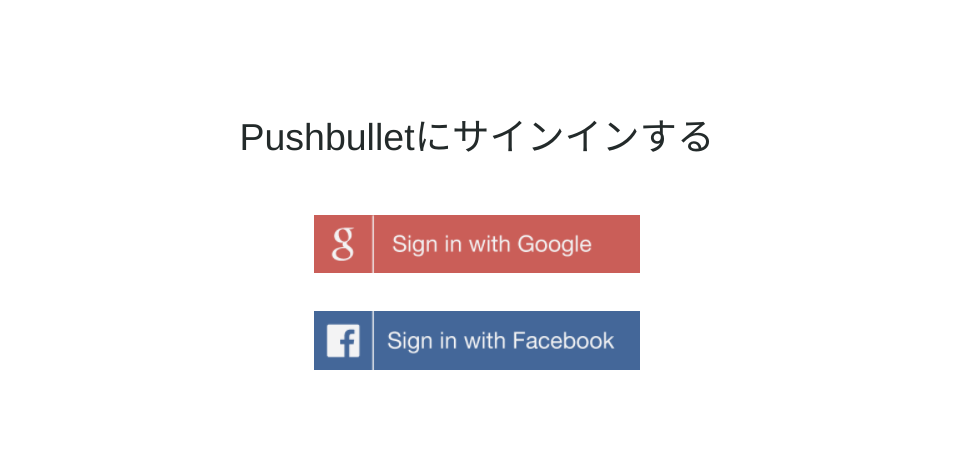
ダウンロードが完了しアプリを開くとGoogleかFacebookのアカウントでログインをする画面になります。
今回はGoogleアカウントで進めていきます。

ログインが完了したら「Welcome!」画面が表示されるので右上にある「Done」をタップします。

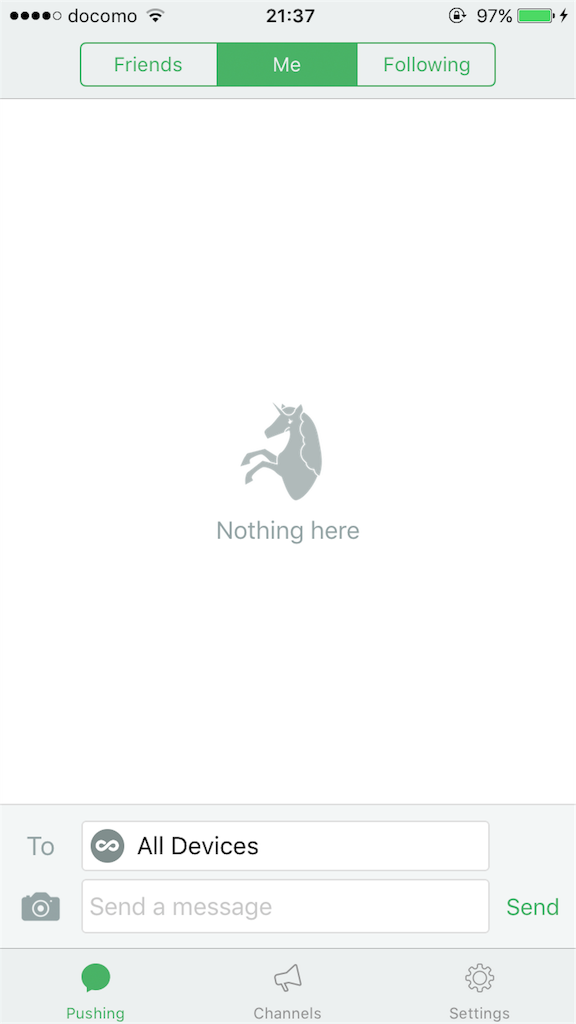
すると共有画面に移ります。

ここまでできたらiPhone側での設定は完了です。
パソコンでの設定
続いてChromeウェブストアから「Pushbullet」をダウンロードします。

ダウンロードが完了すると検索バーの右にPushbulletのアイコンが表示されるのでクリックします。

iPhoneの時と同じようにログイン画面が表示されるのでGoogleアカウントでログインします。

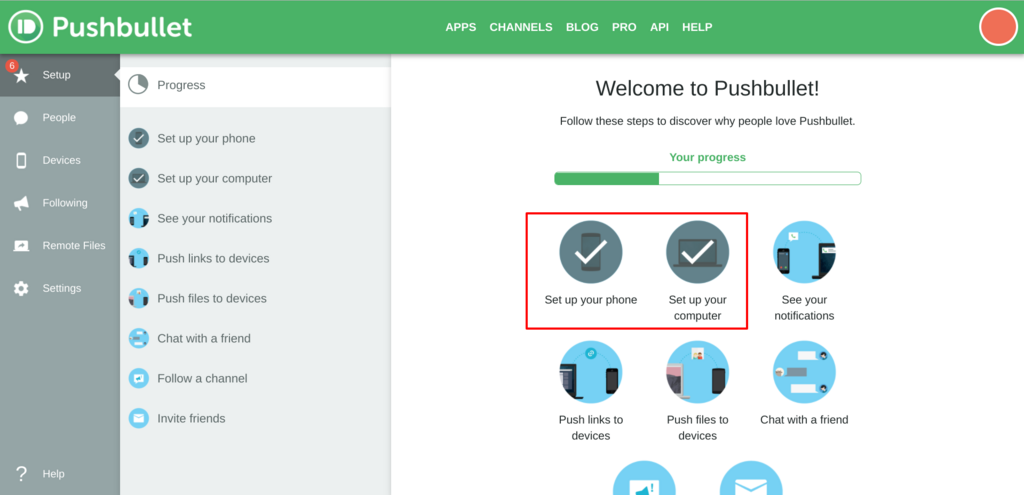
これでパソコン側の設定が完了となります。

「Setup」から「Set up your phone」のメニューでiPhoneとパソコンを連携します。先ほどiPhoneでは設定したので自動的に連携していると思います。
Pushbulletの使い方
iPhoneからパソコンへ写真を送信
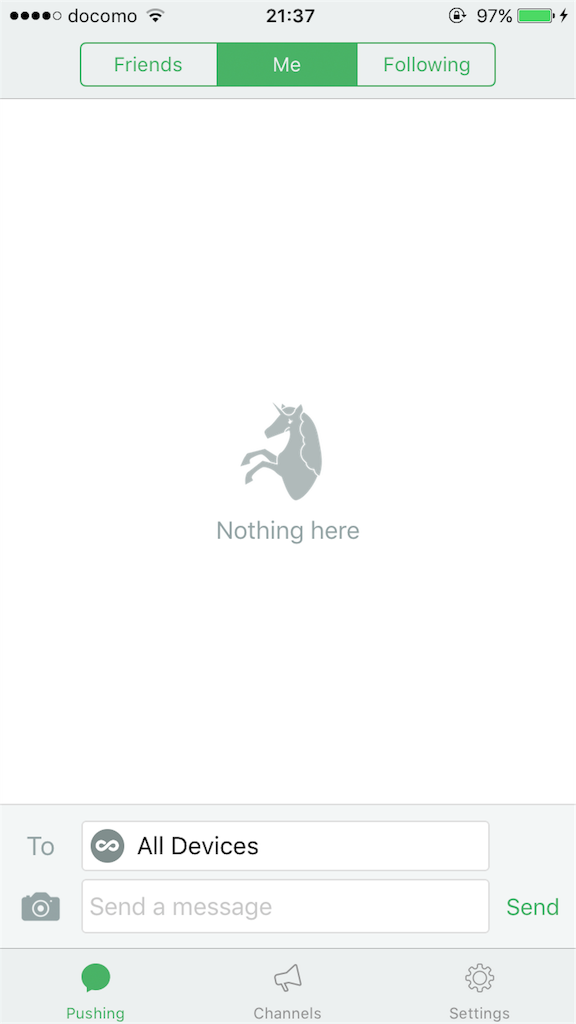
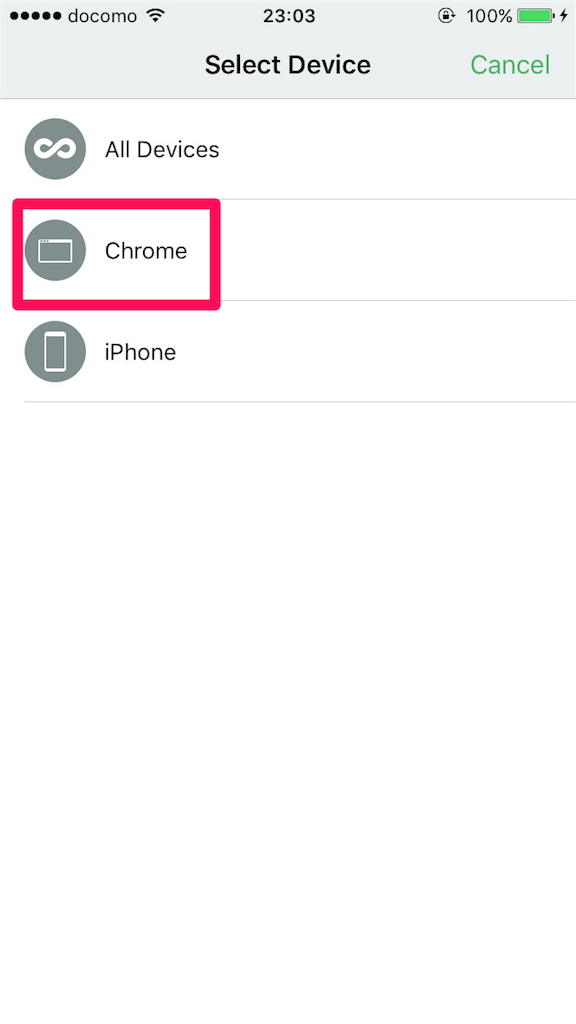
iPhoneにインストールしたPushbulletを開き、「Me」の欄になっていることを確認してから「To」の欄をタップします。

ダウンロードしたばかりであれば「All Devices」になっているので、「Chrome」に変更します。

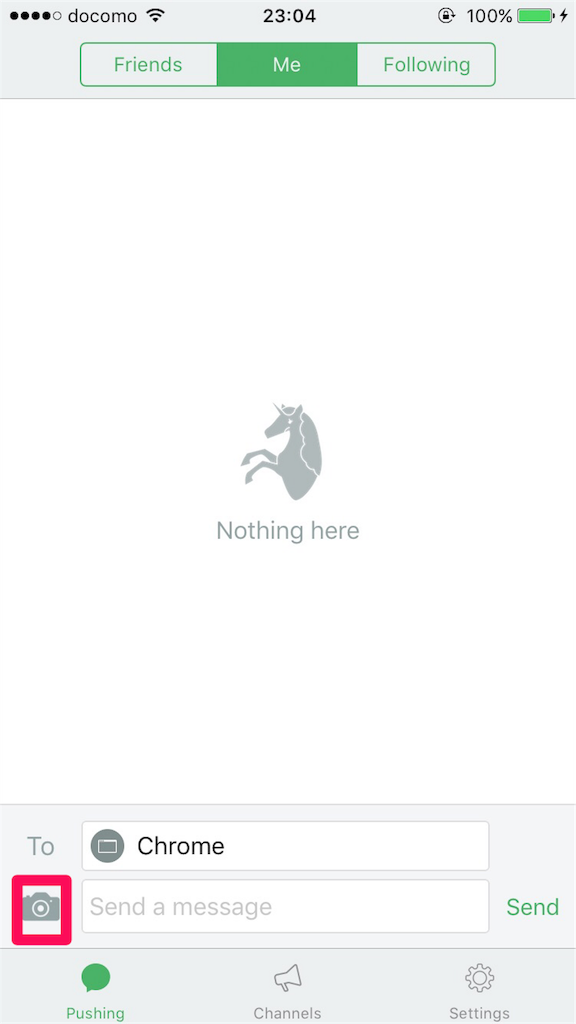
変更したらカメラのアイコンをタップして送信したい写真を選択するだけです。

パソコンで見ているページのURLをスマホに送る
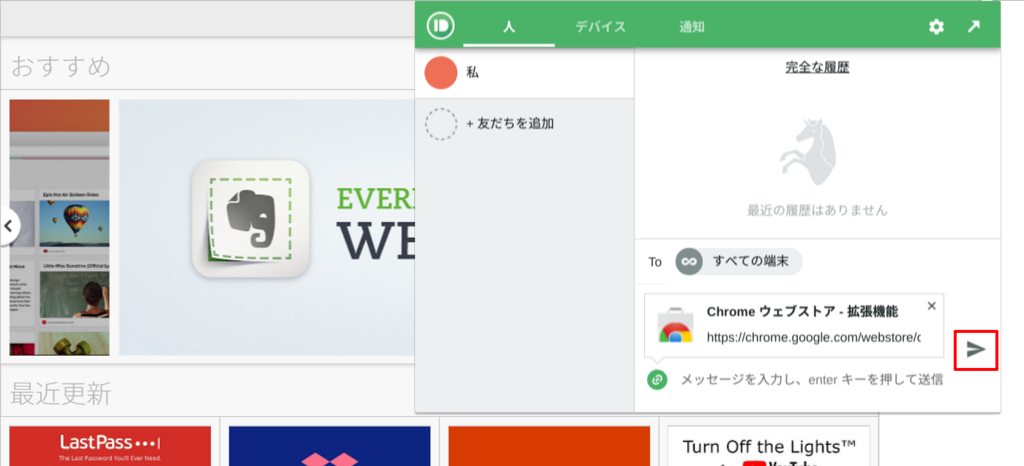
まずスマホに送りたいページをパソコンで開き、右上のPushbulletのアイコンをクリックします。

クリックしたら開いたウィンドウにパソコンから送りたいページのURLが表示されます。
確認したら➤マークをクリックすると送信されます。

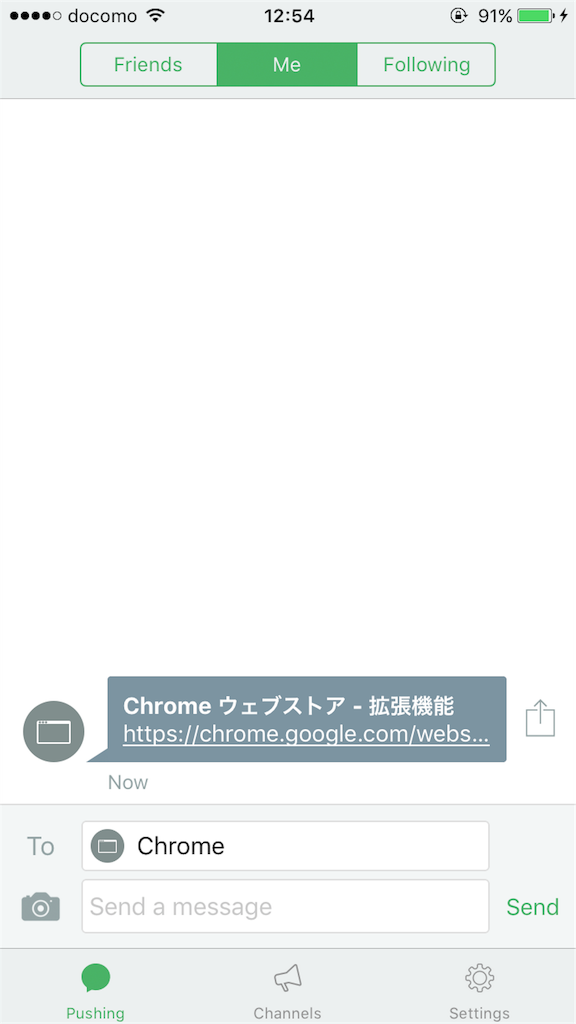
スマホのPushbulletを開いてみるとパソコンから送ったページのURLが届いています。

この方法以外にも更に簡単な方法で、パソコンから送りたいページを開いた状態でマウスで右クリックするとメニューの中にPushbulletのアイコンが表示されています。
Pushbulletのアイコンにカーソルを合わせると送信するデバイスの選択が表示されるので「iPhone」をクリックすると開いていたページのURLが送信されます。

まとめ
ブログを続けていてスマホに入ってる画像を「パソコンで加工してから記事に貼りたい」と前々から思っていましたが、Pushbulletはその悩みを見事に解決してくれました。
今回はiPhoneとパソコンの連携でしたが、Android版のアプリは更に高機能ということなので機会があれば試してみたいですね。
Pushbulletは有料のPro版もありますが、無料でも十分の機能をもったツールなのでおすすめです。
カードの取り出しがワンタッチ!スマートなコンパクト財布「secrid」レビュー

昨今では買い物などに電子マネーやクレジットカードでの支払いが増え、現金を使う機会が減りつつあります。
かくいう僕もクレジットカードでの支払いがほとんどなので、現金の取り出しよりもカードの取り出しの頻度が高いと感じていました。
そんな時に愛読しているブログmonographで見つけたのがスマートなコンパクト財布「secrid」。
今回はsecridを購入したのでレビューしてみたいと思います。
secrid レビュー

それではsecridをレビューしていきます。
オランダ製ということもありシックな黒の外箱からは高級感すら漂うデザイン。

箱から出てきたこちらが今回購入したsecridです。
なんといってもこのデザインと色がすばらしすぎます。それもそのはず、実はドイツの名誉あるレッドドット・デザイン賞を受賞した優れモノなんです。

secridシリーズの中でもMini wallet vintageというモデルで、レザー部分にはフルグレインレザー使用しアニリン染めが施されているのでエイジングも楽しみの1つです。
アルミ製のプロテクターはカードの保護だけでなく、スキミングからも守れるので人の混雑する電車やバスの中でも個人情報も安心。

ホックを外してみるとポケットが1つ。ここは小銭かカードを入れるポケットとなっています。
ホックを閉めた状態だとsecridの背面部分になる場所です。

さらに開くとポケットがもう1箇所あります。
secridは手帳型の三つ折り式になった財布といった感じでしょうか。
ここの2つ目のポケットにプラスチック製のカードを収納しておくと、ホックを閉めたときに型がしっかりしてカッコイイです。

アルミ製のプロテクター付近にはお札を入れる場所が。

お札は横に2つ折りができないので3つ折りにして収納します。

上から見てみるとこんな感じになります。
1000円札4枚でこの状態なので10枚、20枚と多いとホックが止まらないと思います。
ちなみにアルミ製のプロテクターの中には、プラスチック製のカードで5枚が限度といったところ。
クレジットカードなどの会員番号が浮き出たりして6枚は厳しいといった感じでした。
レバーを引くとカードが飛び出る!
secridの目玉といっても過言ではないカードが飛び出す機能。

本体の左下にあるレバーを右に引くとアルミ製のプロテクターからカードが階段のようになって飛び出てきます。

1ヶ月ほど使ってみましたが、飛び出したカードは場所によって取りやすい・取りにくいがあります。

個人的にカードの取り出しやすさはこんな感じ。
なので1番よく使うクレジットカードは背面側へ、あまり使わないカードほど真ん中に入れています。
気になる点
開いたホックに隣接したポケットが小銭も入れることができるとありましたが、実際に入れてみるとホックをとめると背面が小銭で盛り上がってしまうんです。

机などの平らな場所に置いてみると余計に目立ちsecridせっかくのデザインが損なわれてしまうので、僕は小銭・お札ともにsiwaのコインケースにまとめています。
まとめ
実際に購入し使ってみましたが思ってた以上にsecridいいですよ。
マネークリップって考えもあるんですが、ジャケットの胸ポケットにも入ってしまうコンパクトさにカードの取り出しやすさからとても満足のいく商品でした。
価格も1万円もしない程なので気になった方はチェックしてみてください。
Acerから初のChrome OSを搭載したタブレット「Chromebook Tab10」を発表

Acerから世界初となるChrome OSを搭載したタブレット「Chromebook Tab10」を発表されたようです。
Chromebook Tab10の主なスペック
教育市場向けに発売を予定されている「Chromebook Tab10」は9.7インチ(2048✕1536)のIPS液晶ディスプレイを採用されており、Wacom製のスタイラスペンが付属し背面に収納可能となっています 
主なスペックはメモリーは4GB、ストレージは32GB、カメラはフロント200万画素とリアカメラが500万画素、バッテリーは最大9時間で一部のAndroidアプリも使用が可能。

側面にはUSB Type-Cやイヤホンジャックがあり、サイズは172.2✕238.2✕9.98mmで重さは550g、色はコバルトブルーとなっています。
価格は329ドル(約3万5000円)でまずは2018年4月にアメリカから発売する予定とのこと。
【拡張機能】スクリーンショット画像をその場で加工できるAwesome Screenshot
僕はブログに使う画像の編集はオンラインフォトエディタのPixlr Editorを使っています。
しかし、スクリーンショットで撮った画像を「↑(矢印)だけ入れたい」「枠で囲みたい」といった簡単な画像の編集・加工にはAwesome ScreenshotというChrome拡張機能の方が効率よくできるため愛用している。
そこで今回はAwesome Screenshotについて紹介したいと思います。
Awesome Screenshotのインストール方法
インストールの方法はいたって簡単です。
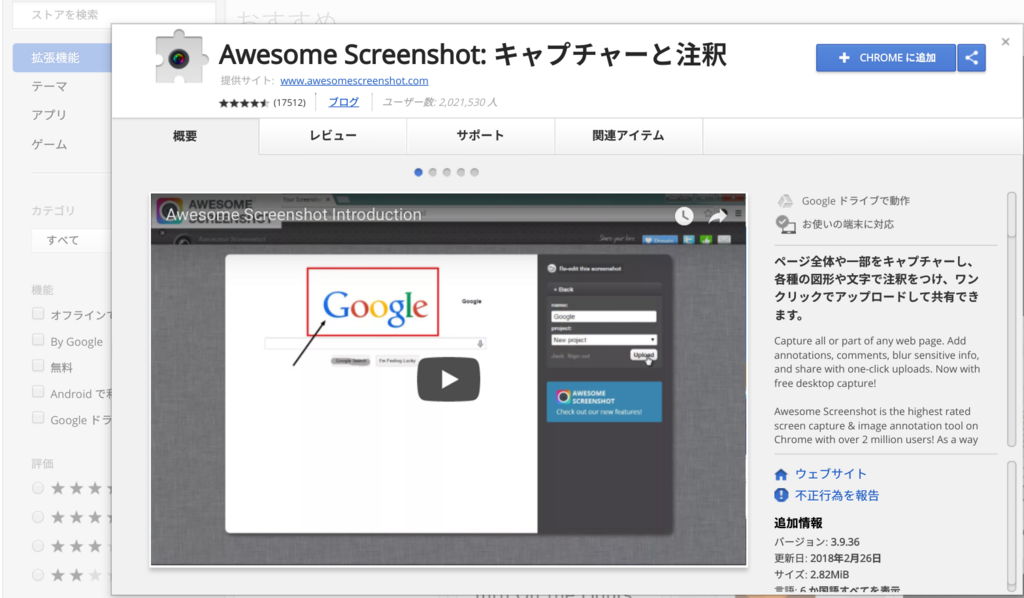
まずは下のURLからAwesome Screenshotのインストール画面で「Chromeに追加」をクリックし、拡張機能の追加をします。

Awesome Screenshotが無事に追加されると、URLの横にレンズのアイコンが表示されます。

Awesome Screenshotの使い方
スクリーンショットした画像を加工する
まずはスクリーンショットの範囲を指定します。
レンズをクリックすると
- Captur visible part of page(現在見えている範囲のスクリーンショット)
- Captur selected area(自分で指定した範囲のスクリーンショット)
- Captur entire page(ページ内全てのスクリーンショット)
3つのパターンがあるので好みのものを選択しましょう。
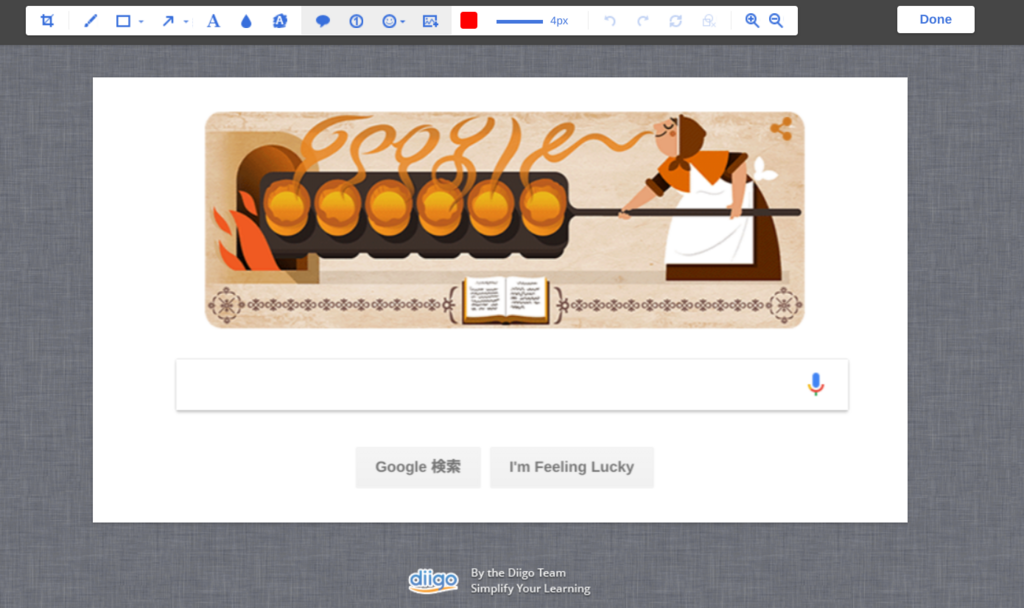
いずれかを選択したあとに新しいタブが開き、スクリーンショットの編集画面となります。

Awesome Screenshotでできることは左から「切り取り」「ペン」「枠で囲む」「矢印」「文字の挿入」「モザイク」など基本的な画像の編集ができます。
また枠線の太さを変更したり、矢印の位置を失敗したという場合でも「↶」のアイコンで加工前の戻ることもできます。

画像の加工が完了したら「Done」をクリックしてlocal saveの「↓」でパソコン内に保存ができます。
パソコンに保存された画像を加工する
Awesome Screenshotはスクリーンショットした画像の加工をその場でできるだけでなく、パソコン内に保存されている画像も加工ができます。

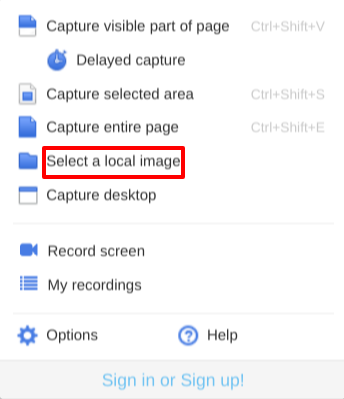
Awesome Screenshotのアイコンをクリックし「Select a local image」を選択すると、下のような画面になるので点線の中をクリックすれば画像の選択したのち画像の編集画面となります。

まとめ
個人的にスクリーンショットを使った画像はすぐに加工してしまいたいので、Awesome Screenshotは僕にはぴったりの画像編集ツールです。
Chromeの拡張機能とは思えないほどのできなので実際に使ってみてください。
たった4ステップ!Chromebook初心者でも簡単にできる初期設定
ノートパソコンを購入してから最初にやることといえば「初期設定」。
それはChromebookも同じで実際にやってみましたが、初期設定はMacやWindowsより簡単といっても過言ではありません。
そこで今回はChromebookの初期設定の手順を紹介したいと思います。
初期設定の手順
まずは初期設定をはじめる前にChromebookを十分に充電しておくか、付属品のACアダプタに接続して電源をいれてみましょう。
あと、GmailなどでGoogleアカウントを作っておくとスムーズに初期設定が進みます。
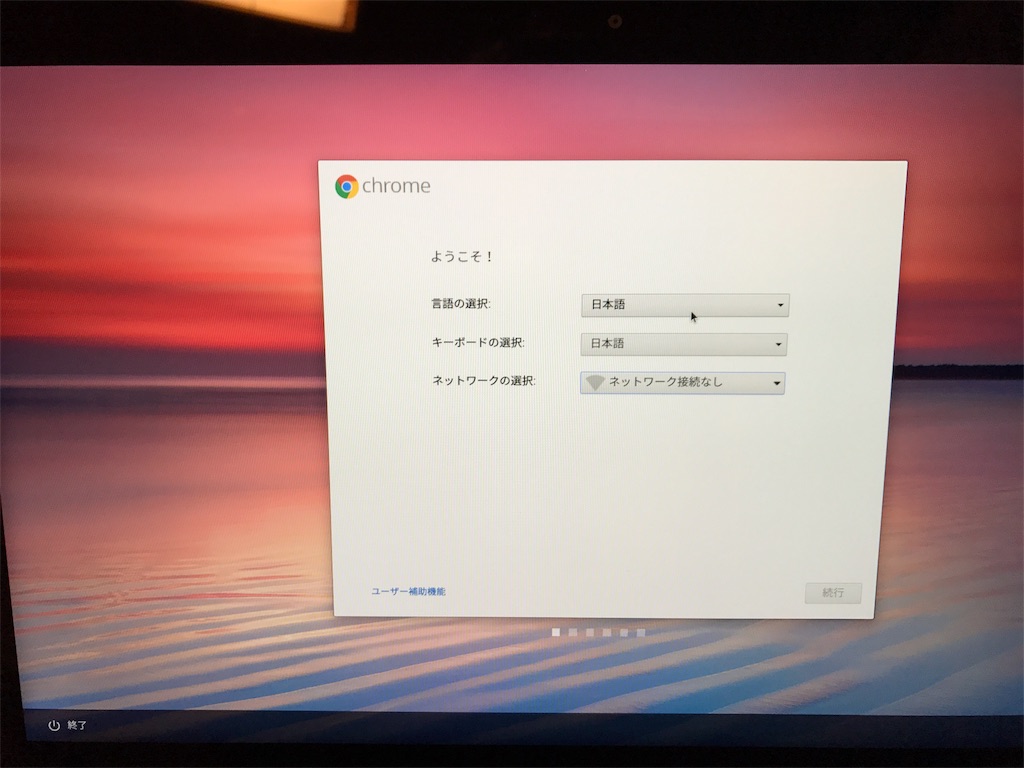
1.言語・キーボードの選択

Chromebookの電源をいれたら「言語の選択」と「キーボードの選択」からはじめていきましょう。
どちらも日本語を選択します。
2.Wi-Fiに接続する
言語とキーボードの設定がおわったら次にWi-Fiの設定です。
「ネットワーク選択」の▼をクリックすると利用可能なWi-Fiネットワーク(SSID)が表示されます。
選択したら自分の家にあるルーターのパスワードをすればOK。

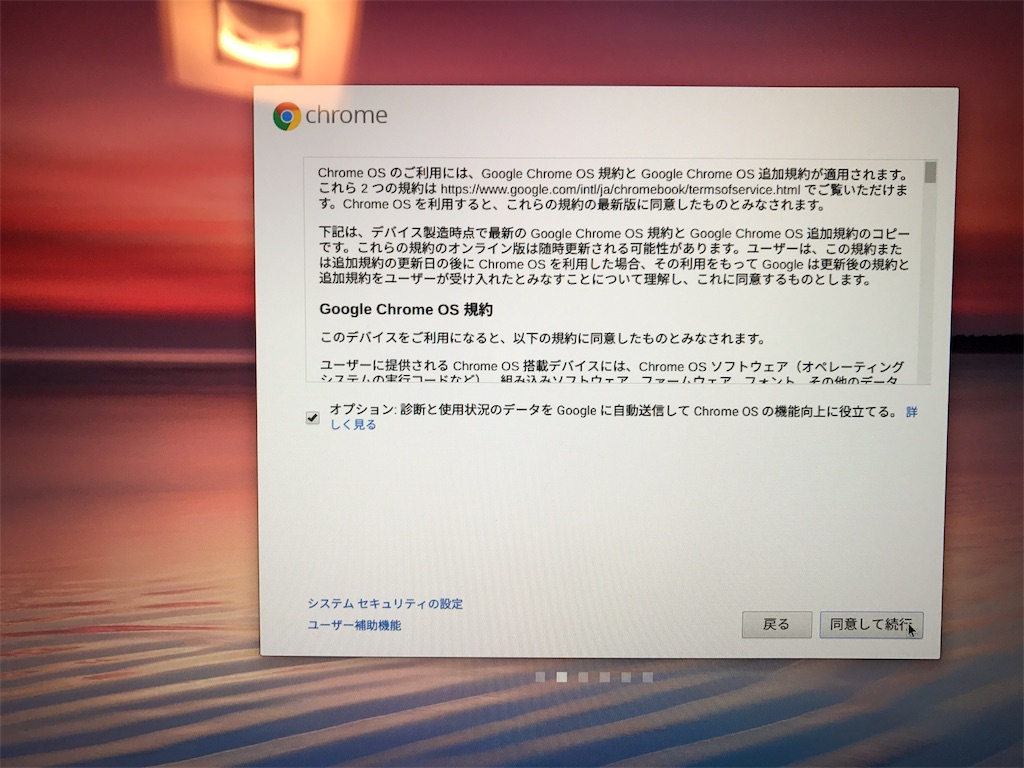
あとは利用規約を読んで「同意して実行」をクリックします。
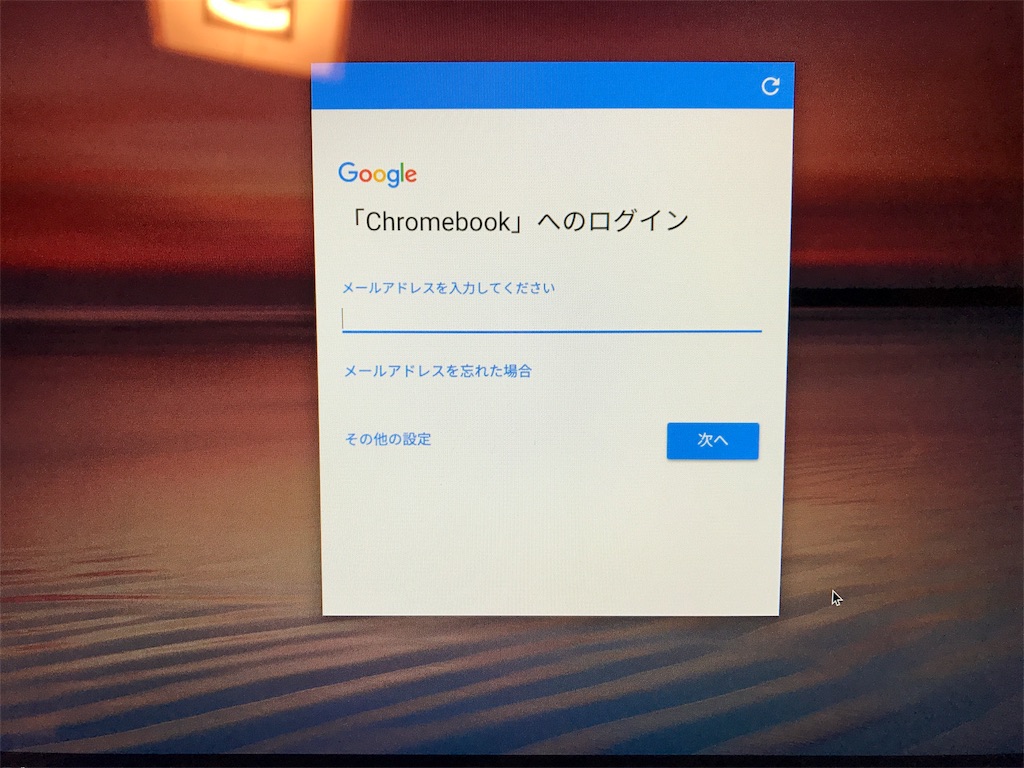
3.Googleアカウントにログイン

次にGmailで作ったメールアドレス入力し、完了したら「次へ」をクリックします。

メールアドレスの入力が完了したらパスワードの入力になります。
ここも設定したパスワードを入力して「次へ」をクリックします。
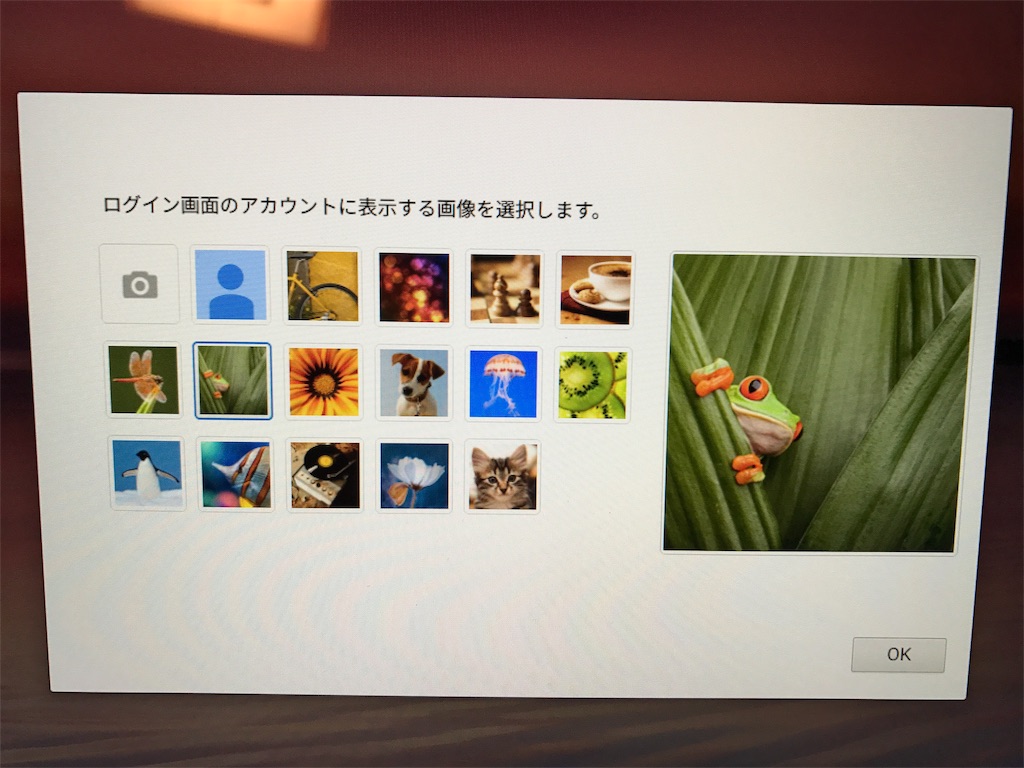
4.アカウント画像の設定

最後にこの中から自分のアカウント画像を設定して初期設定は完了となります。
また📷のアイコンでChromebookに搭載されたカメラでその場で撮影したりも可能です。
アカウント画像については初期設定のあとでも自由に変更可能なので、自分のお気に入りの画像に変更したりしてもいいでしょう。
初期設定が完了したら購入特典をもらおう!
新品のChromebookを購入して初期設定が完了してから180日以内であれば、Google Drive 100GBを無料で2年間使えるという超お得な特典があります。
Chromebookを買ったら必ずもらっておきましょう。
まとめ
Chromebookの初期設定について紹介してみましたが、実際にやってみると「コレだけ!?」とびっくりするくらい簡単です。
Chromebookが初めてという方もこの記事を参考にしてみてください。
最高まで読んでいただきありがとうございました。
ChromebookでLINEを使う方法
ChromebookがAndroidアプリに対応したことでひとまず入れたいアプリといえば「LINE」。
Chromebookで作業をしながらスマホからLINEの返信するのではなく、Chromebookから返信ができれば良いとは思いませんか?
そこで今回はChromebookでLINEを使う方法について紹介したいと思います。
ChromebookでLINEを使う方法
Chromebookを購入してLINEをインストールするためにまずはGoogle Playストアを開きますよね?
実はそれ間違ってます。
LINEは1つのアカウントに対して1つのデバイスしか対応してないので、そのままメールアドレス・パスワードを入力していくと今まで使っていたアカウントがChromebookでしか使用できなくなってしまいます。
そんなことにならないためにも正しい手順を学んでおきましょう。
Google ウェブストアからLINEをダウンロードしよう
方法はいたって簡単です。
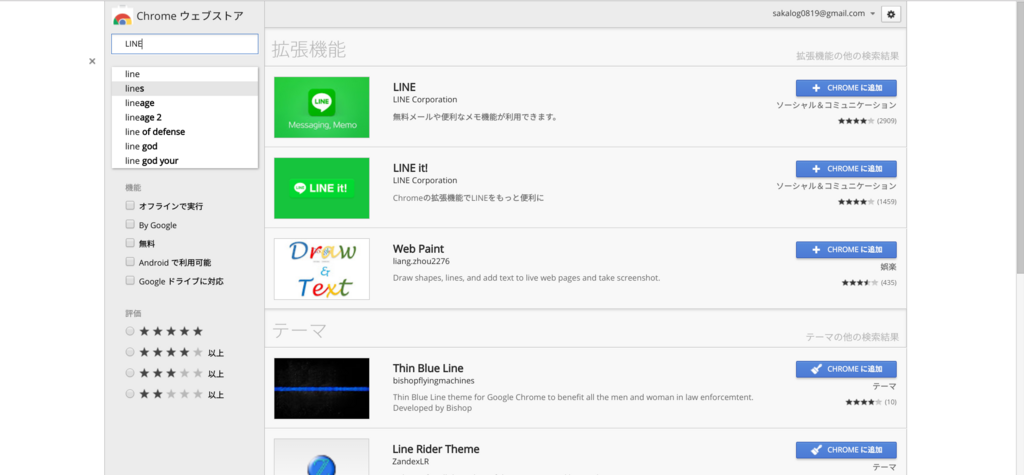
ChromebookのメニューにあるGoogle ウェブストアがあるので開きます。

開いたGoogle ウェブストアの検索バーにLINEと入力して、あとは「Chromeに追加」をクリックすればOKです。

ちなみに「LINE it!」というものもありますが、別物なので間違えないように気をつけましょう。

LINEの追加ができたらChromeを開いてみると、右上に小さくLINEのアイコンが表示されるようになります。

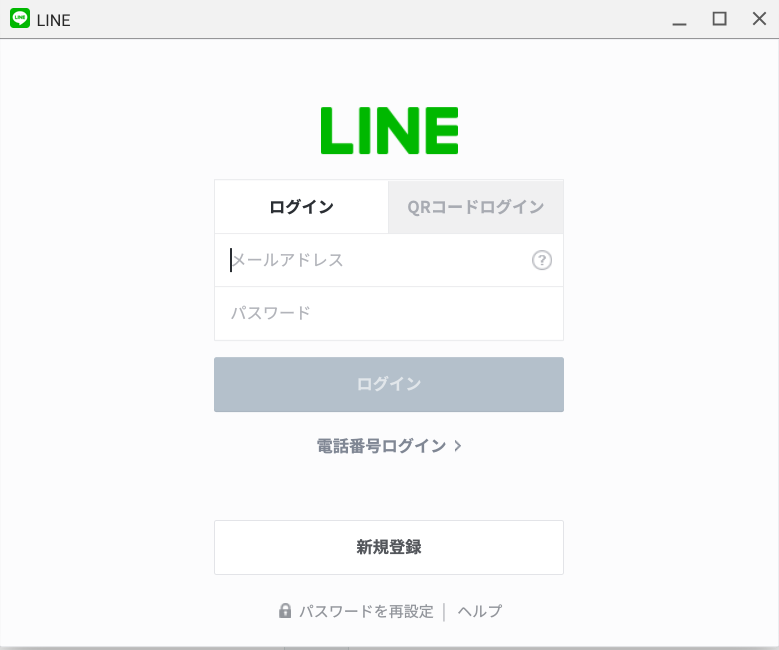
あとはメールアドレス・パスワードの入力が完了すると、本人確認のためのコードが画面に表示されるのでスマホでLINEを開きコードの入力をして完了となります。
まとめ
僕も初めはChromebookでLINEををGoogle Playストアからインストールしてしまい1度は諦めましたが、実際に使えるようになるとやはり格段に便利です。
同じように諦めてしまった方にこの記事を読んで少しでもChromebookライフが快適になっていただければ幸いです。
最後まで読んでいただきありがとうございました。
ぜんぶ無料!Chromebookで画像の編集・加工ができるおすすめサイト3選
画像編集といったら真っ先に名前があがるツールといえばPhotoshopですが、実はChromebookは使用することができません。
しかし、Chromebookの唯一できること「ブラウザ」を使用してネット上に画像の編集・加工ができるサイトがあります。
それが「オンラインフォトエディタ」です。
今回は登録もいらずに手軽に使えるサイトをまとめてみました。
PIXLR EDITOR
簡単に切り取りや明るさの変更ができるだけでなく、Photoshopのような機能もあるので上級者でも満足のいく編集・加工が可能。
PIXLR EDITORは世界的に有名なオンラインフォトエディタで、日本語だけでなく29ヶ国語の言語に対応しており知名度も高い。
初心者から上級者まで幅広く使えるエディタです。
Sumo Painto
https://www.sumopaint.com/paint/
ブラシ機能が豊富で使い心地はPhotoshopに似ています。
Photoshopを慣れているという方であればすぐに使いこなせることができるでしょう。
Picozu
https://www.picozu.com/editor/
操作性がシンプルでサクッと画像の編集・加工がしたい方にはおすすめ。
まとめ
どのオンラインフォトエディタも有料のもの顔負けの機能をもっており、しかも登録不要で無料です。
Chromebookの得意なブラウザ上だからこその動作の軽快さで「これウェブサービスなんだ」とあらためて気付かされるほど。
サイトによって個性はあるもののChromebookでも簡単に画像の編集・加工ができるので自分の気に入ったサイトを探してみてはいかがでしょうか。