【拡張機能】スクリーンショット画像をその場で加工できるAwesome Screenshot
僕はブログに使う画像の編集はオンラインフォトエディタのPixlr Editorを使っています。
しかし、スクリーンショットで撮った画像を「↑(矢印)だけ入れたい」「枠で囲みたい」といった簡単な画像の編集・加工にはAwesome ScreenshotというChrome拡張機能の方が効率よくできるため愛用している。
そこで今回はAwesome Screenshotについて紹介したいと思います。
Awesome Screenshotのインストール方法
インストールの方法はいたって簡単です。
まずは下のURLからAwesome Screenshotのインストール画面で「Chromeに追加」をクリックし、拡張機能の追加をします。

Awesome Screenshotが無事に追加されると、URLの横にレンズのアイコンが表示されます。

Awesome Screenshotの使い方
スクリーンショットした画像を加工する
まずはスクリーンショットの範囲を指定します。
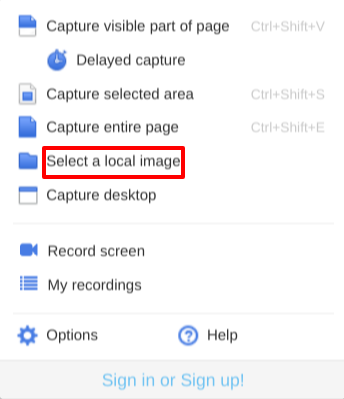
レンズをクリックすると
- Captur visible part of page(現在見えている範囲のスクリーンショット)
- Captur selected area(自分で指定した範囲のスクリーンショット)
- Captur entire page(ページ内全てのスクリーンショット)
3つのパターンがあるので好みのものを選択しましょう。
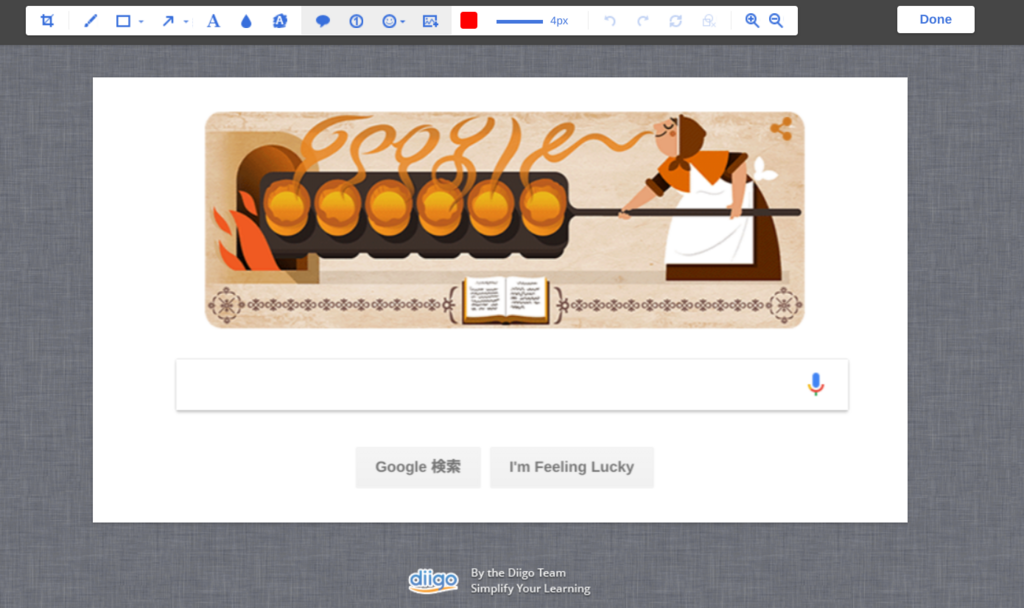
いずれかを選択したあとに新しいタブが開き、スクリーンショットの編集画面となります。

Awesome Screenshotでできることは左から「切り取り」「ペン」「枠で囲む」「矢印」「文字の挿入」「モザイク」など基本的な画像の編集ができます。
また枠線の太さを変更したり、矢印の位置を失敗したという場合でも「↶」のアイコンで加工前の戻ることもできます。

画像の加工が完了したら「Done」をクリックしてlocal saveの「↓」でパソコン内に保存ができます。
パソコンに保存された画像を加工する
Awesome Screenshotはスクリーンショットした画像の加工をその場でできるだけでなく、パソコン内に保存されている画像も加工ができます。

Awesome Screenshotのアイコンをクリックし「Select a local image」を選択すると、下のような画面になるので点線の中をクリックすれば画像の選択したのち画像の編集画面となります。

まとめ
個人的にスクリーンショットを使った画像はすぐに加工してしまいたいので、Awesome Screenshotは僕にはぴったりの画像編集ツールです。
Chromeの拡張機能とは思えないほどのできなので実際に使ってみてください。