【ゲームボーイ】GB/GBCの名作ソフト4選
やっぱりカービィ世代としてはこの作品ははずせません。
初代カービィはコピー能力がなく吸い込み→吐き出すだけの攻撃だけど、マイクやカレーなどのアイテムを使った攻撃は楽しかったなー。
あとBGMは神。
ちなみに全クリしてから遊べるエクストラモードは敵キャラがトリッキーな動きをしてきて難易度MAX。
これは説明するまでもない名作ですね。
ゲンガー、スターミー、フーディンなんかはみんなもレギュラーに入れてたんじゃないかな。
「100レベルにする方法」や「ミュウの作り方」など裏ワザ要素が満載なのも初代ポケモンならでは。
ポケットモンスター 金/銀/クリスタル
昼と夜で出てくるポケモンが違ったり、なつき度によって進化するなど新しい要素が追加されました。
四天王を倒してからもカントー地方のジム戦があるなどストーリーのボリュームは満点でした。
極稀にでてくる色違いポケモンとの遭遇にはゲットするまで緊張しまくりでしたね。
ポケモンシリーズでは金/銀が個人的には1番。
ドラクエモンスターシリーズの元祖。
1作目からボリューム満点でやりこみ要素が半端じゃなかったので、このゲームには時間をつぎ込みましたね。
今までのドラクエで敵だったモンスターを仲間にできるって斬新だった。
仲間にしたモンスターを鍛えては配合を繰り返して、最強のモンスターを作るシステムが大好きでしたね。
3DSでもリメイク版が販売されているほどの名作です。
Mac・iPhoneアプリのアイコン画像を取得する方法
今回はMac・iPhoneアプリのアイコン画像を取得する方法を紹介したいと思います。
「AppStoreアプリアイコン取得プログラム」サイトで取得する
とは言っても方法が超簡単!
AppStoreアプリアイコン取得プログラムというサイトにアクセスして、取得したいアプリ名を入力して表示されたアイコン画像を保存する。たったこれだけです。

実際の手順としてはアイコンの種類を「iPhone App」にチェック、角丸の有無を選択して検索フォームに取得したいアイコン画像のアプリ名を入力で検索。
今回は試しに角丸ありのGoogleアプリで検索してみます 。

あとは保存したいアイコン画像の選択してクリックすると画像取得の画面になります。

右クリックで「名前を付けて保存」を選択すればPCに保存されます。
ちなみに黒色の背景になっていますが、保存された画像はちゃんとアプリだけの画像になっているのでご安心を。

実際はこんな感じ。
PCに保存した状態からブログにそのまま貼り付けるとこんなビッグサイズになるので、貼り付けたあとに好みのサイズへと調整することをおすすめします。
MacアプリやDVDのジャケット画像も取得できる
iPhoneアプリだけでなくアイコンの種類を変更すればMacアプリやiPadアプリのアイコン画像も取得することができます。

さらに「iTunes Movie」のアイコンを選択し、検索フォームにハリーポッターなどの映画タイトルを入力するとDVDのジャケット画像も取得することができます。
ちなみにDVDのジャケット画像では角丸の有無は関係ありませんが、どちらでもファイル形式がJPEGになってしまうのでサイズを変更するとPNGよりは荒れやすいかもです。
まとめ
アプリのアイコン画像を自分もアイキャッチ画像に使いたいと思っていましたが、やっっと便利なツールが見つかりました。
LINEやGoogleのアイコン画像を使いたい記事などもあったので、AppStoreアプリアイコン取得プログラムには今後ともお世話になりそうです。
ブロガーっぽいアイキャッチ画像を作りたいなら必須のツールになるでしょう。
Wi-Fiなしでもこれだけ使える!Chromebookがオフラインでできること

「Chromebookはネット環境がないと何もできない」という誤った情報を目にしたことがあります。
実際に使っている僕からしたら「それ勘違いだよー」と訂正したい気持ちになったりします。
そこで今回はChromebookがオフライン環境でもできることを紹介したいと思います。
オフラインでできること
メールを読む・下書きを書く
ChromeウェブストアからオフラインGmailのアプリをインストールして設定しておけば、ネット環境がなくても受信済みのメールを見たり下書きを書くこともできます。
設定と言ってもオフラインGmailをインストールしたあとに「オフライン メールを許可する」→「続行」の順にクリックするだけ。

他にもアーカイブ・ラベル付け・削除をしたメールなどもインターネットに接続すれば自動で送信がおこなわれます。
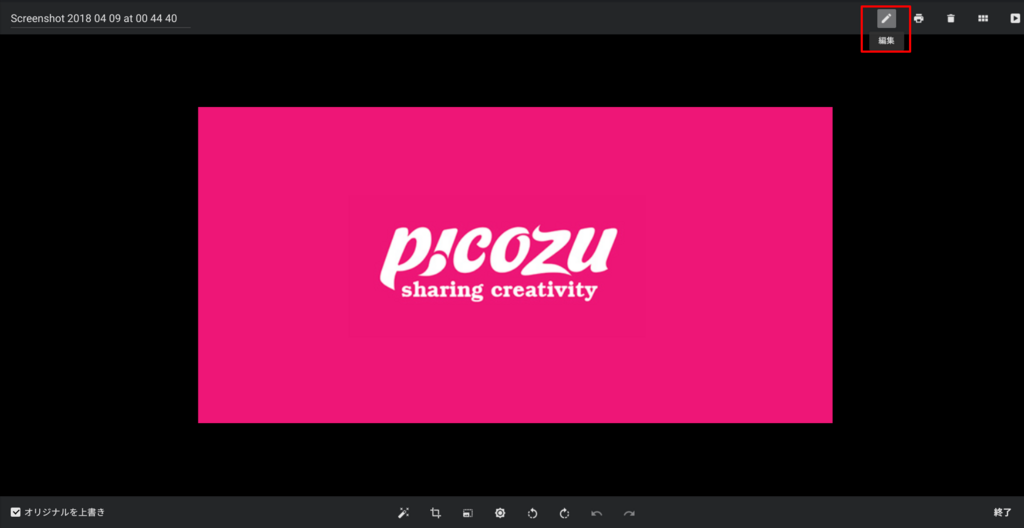
画像の編集
Chromebook内に保存してある画像ならオフラインでも簡単な加工ぐらいはできます。ランチャー→ファイルと順に選択し、加工したい画像を選んで「編集」をクリックすると「トリミング」「サイズの変更」「明るさの調整」などは可能です。

保存したウェブページの閲覧
これはオフラインなのにネットが使えるの?とびっくりする方も多いはず。
実はそうではなくてHTMLファイルで保存することで後で読みたい記事なんかをオフラインでも読むことができます。
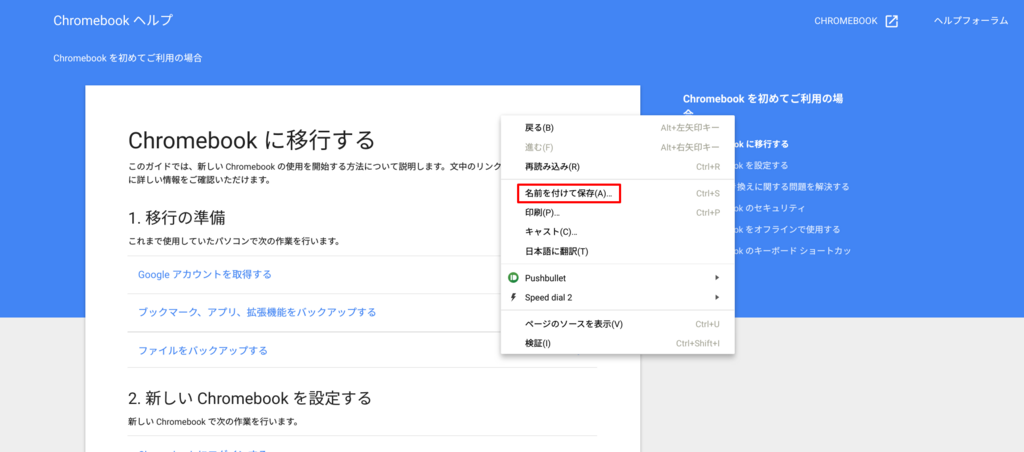
方法も簡単で読みたいウェブページで右クリック→名前を付けて保存を選択し、開きたいときはランチャー→ファイルと選択し保存されたウェブページを開くだけ。

保存だけしておけば電車の移動中に読むなんてことも可能です。
メモの作成
Chromebookにデフォルトで入っている「Google Keep」であればオフラインでも作成済みのメモを読んだり編集したりすることができます。
オフラインでも使えるようにするにはChromebookをネットに接続した状態で「Google Keep」を開いて数分待つだけ。
この待っている間にChromebookにメモが自動で保存され、オフラインでおこなった変更は再度ネットに接続したときに表示されます。
そこまでオフラインで使用するのか?
そもそもオフラインの環境でChromebookなりノートパソコンを使用するのかという話。
僕はChromebookを買ってからオフライン環境で「この機能が使えなくて困った」という場面に今のところあったことがありません。
もし外出先でも長時間のネット環境が必要な方であればポケットWi-Fiでも持ってるのでは?と僕は思ってしまう。
数分だけネットに繋がればいいのであればスマホでテザリングという手段もありますからね。
まとめ
MacにしろWindowsにしろオフラインの環境ではできることが限られるのは当たり前のことでChromebookも同じです。
かといってChromebookが圧倒的に劣っているとは感じませんし、他の面で魅力のあるPCだと思っています。
起動の速さとか動作の軽さとかね。
Chromebookはネット環境がなくても使えるんだとこの記事で知っていただけると嬉しいです。
最後まで読んでいただきありがとうございました。
簡単に画像編集!「Picozu」の基本操作から使い方まで詳しく紹介する

ブログに使う画像の加工はPixlr Editorを使っていた僕ですが、ある日急に画像のアップロードができなくなり困っていました。
そこで新しく登録不要で無料の画像編集サイトを探していて見つけたのが「Picozu」です。
実際に使ってみておもっていた以上に使いやすかったので紹介したいと思います。
Picozuとは?

https://www.picozu.com/editor/
PicozuはPixlr EditorやSumo Paintと同じようにネット上で画像の編集・加工が無料でできるサイトです。
Picozuの使い方
画像のアップロード
Picozuのサイトにアクセスしたら画面上にあるImage→Import→Upload Imageと選択します。

続いて「Select File」をクリックするとPC内に保存してある画像の選択画面になるので加工したい画像を選びます。

これで画像の準備はOKです。
画像の保存・エクスポート
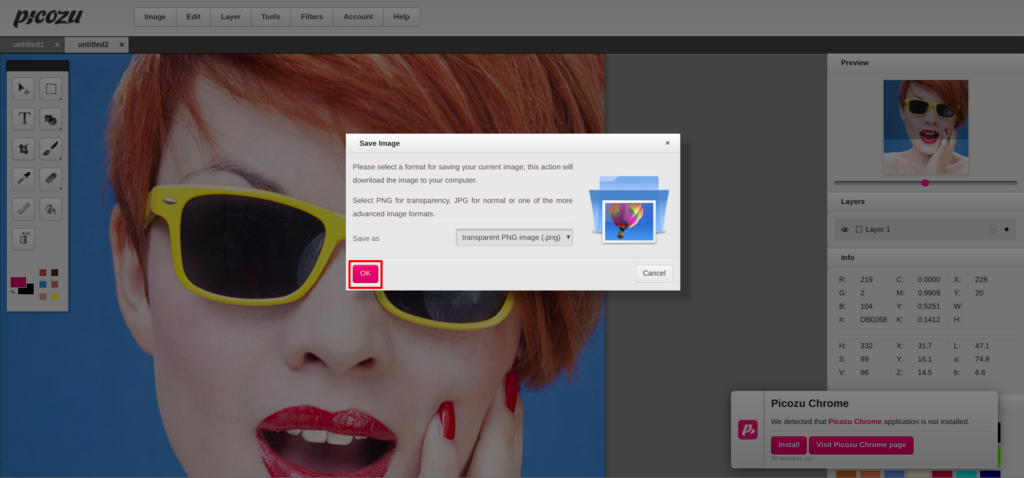
編集した画像を保存したい場合はImage→Saveの順に選択します。

あとはファイル形式だけ選択し「OK」をクリックすると保存が完了します。

エクスポートする場合はImage→Exportの順に選択するとPicozu Cloud、Color Palette、Facebook、Dropbox、One Drive、Google Driveの中からお好みのサービスを選択します。
ちなみにPicozu Cloudへ保存したい場合はアカウントの登録とログインが必要となります。
画像の加工
1.切り抜き

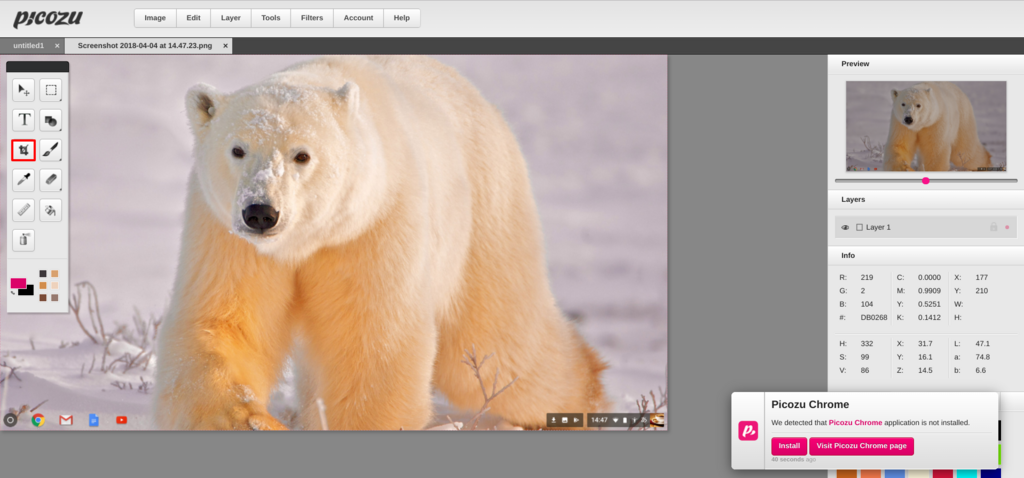
画像の切り抜き(トリミング)したい場合は左の列にある上から3番目の「Crop Tool」をクリックします。
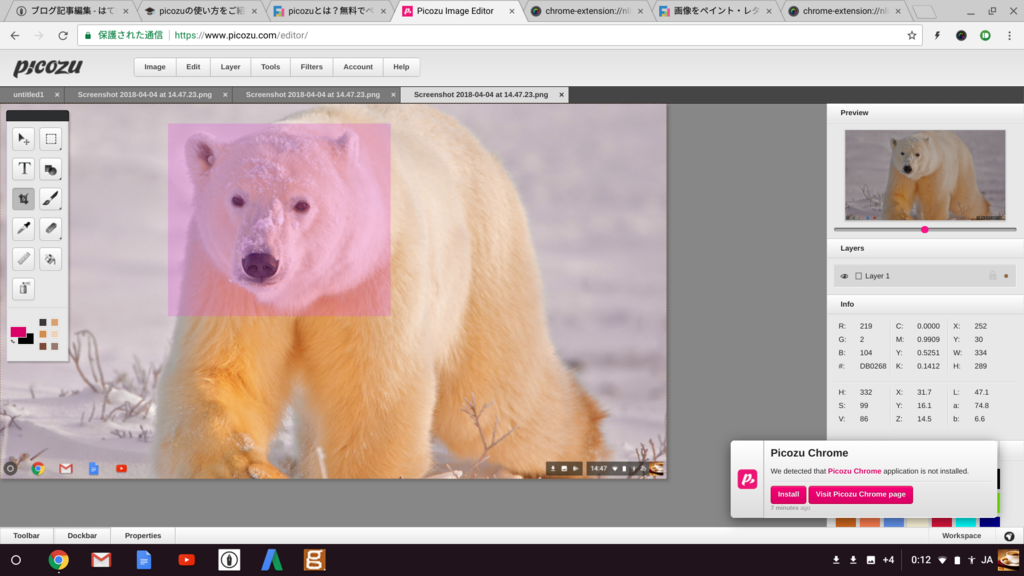
画像をクリックしカーソルを動かすとピンク色の四角型ができます。

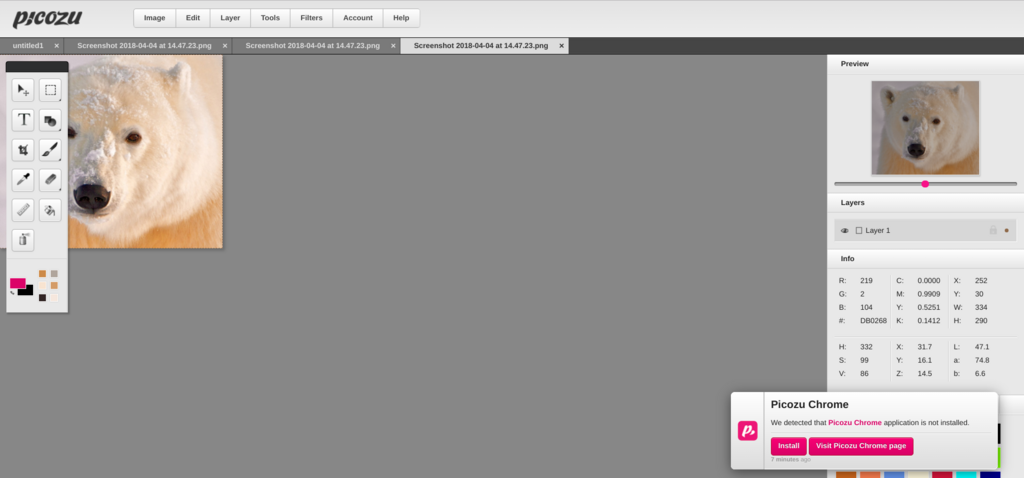
あとは指を離す(ドラッグ)と指定した範囲が切り抜かれます。

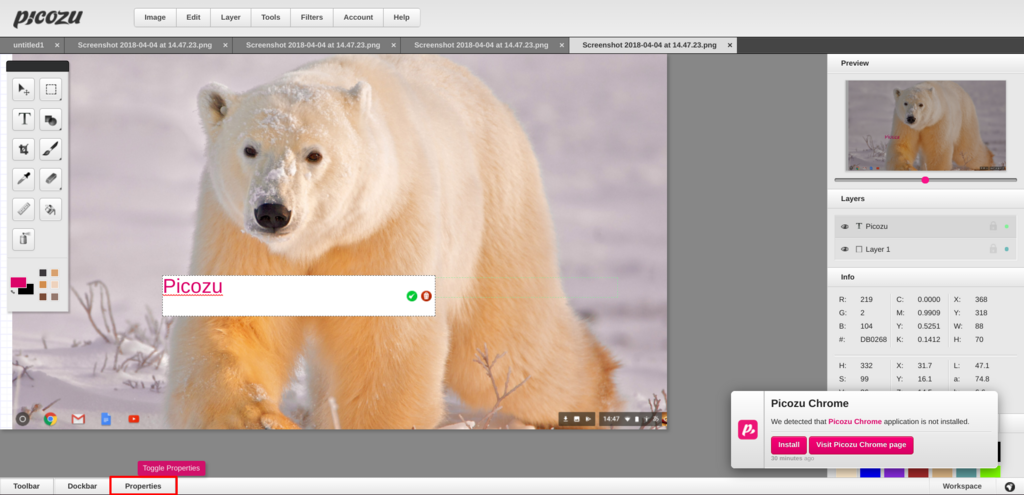
2.文字の挿入
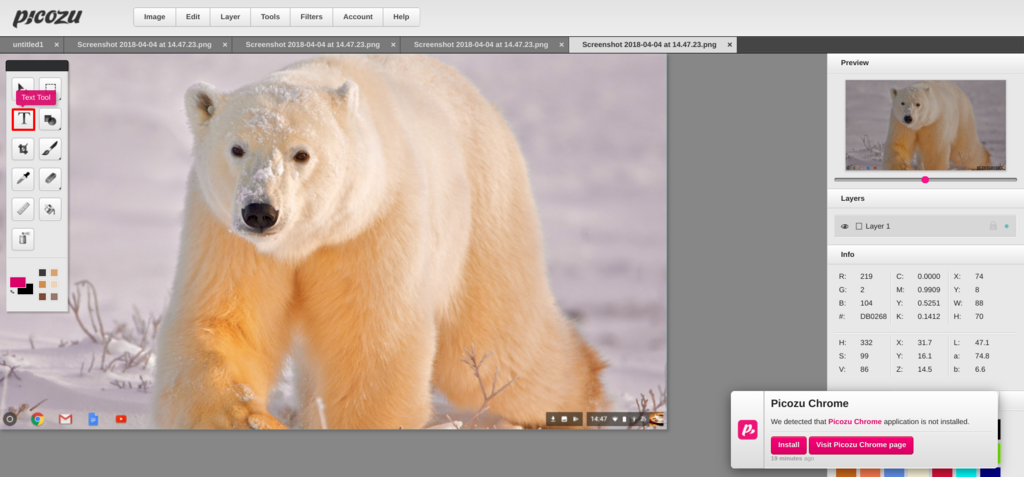
画像内に文字の挿入をしたい場合は左の列にある上から2番目の「Text Tool」をクリックします。

文字を入力したい箇所でクリックすると文字の入力ボックスが表示されるので、挿入したい文字を入力します。

文字の大きさやフォントはProperties(プロパティ)から変更することができます。

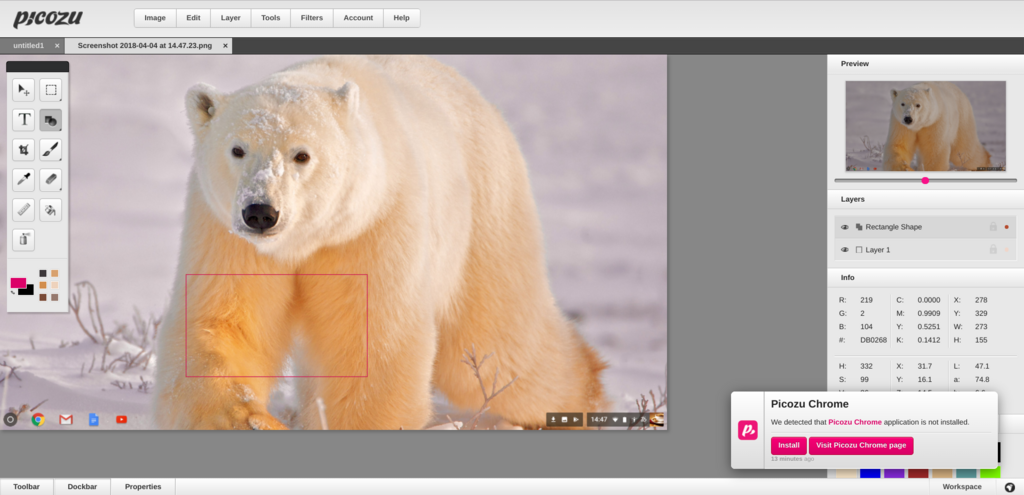
3.枠線で囲む

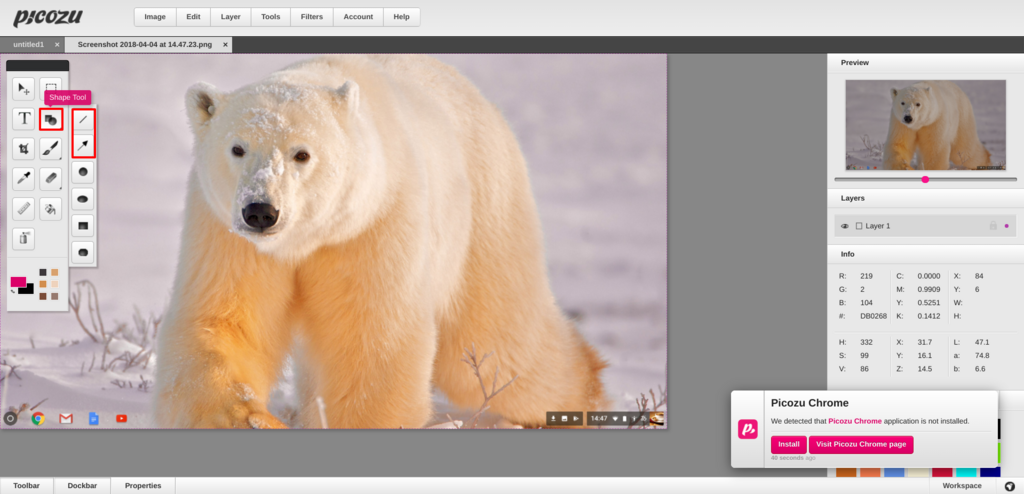
画像内に◯や◻の枠線で囲みを作りたい場合は右の列にある「Shape Tool」をクリックし、好みの形を選択します。

あとは囲みたい場所をクリックし、カーソルを動かしていくと枠線が広がるのであとはドラッグするだけです。

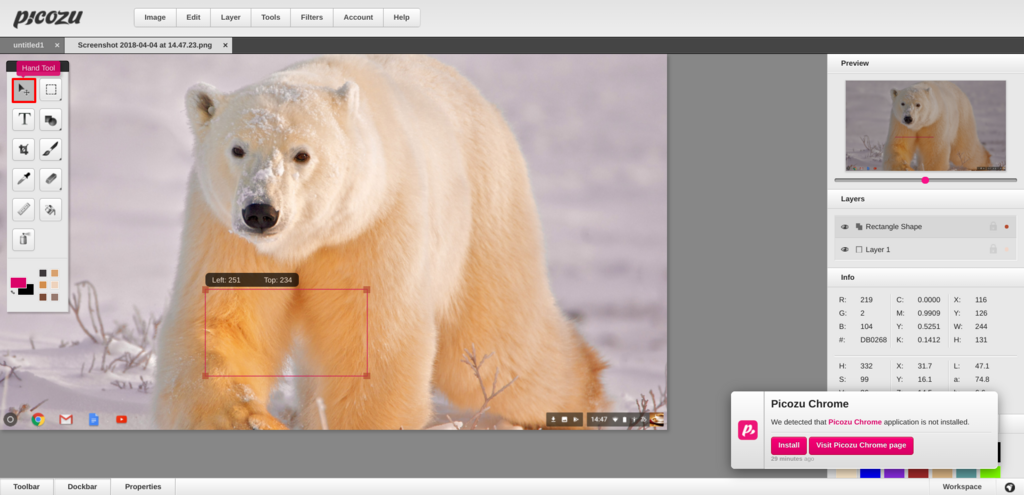
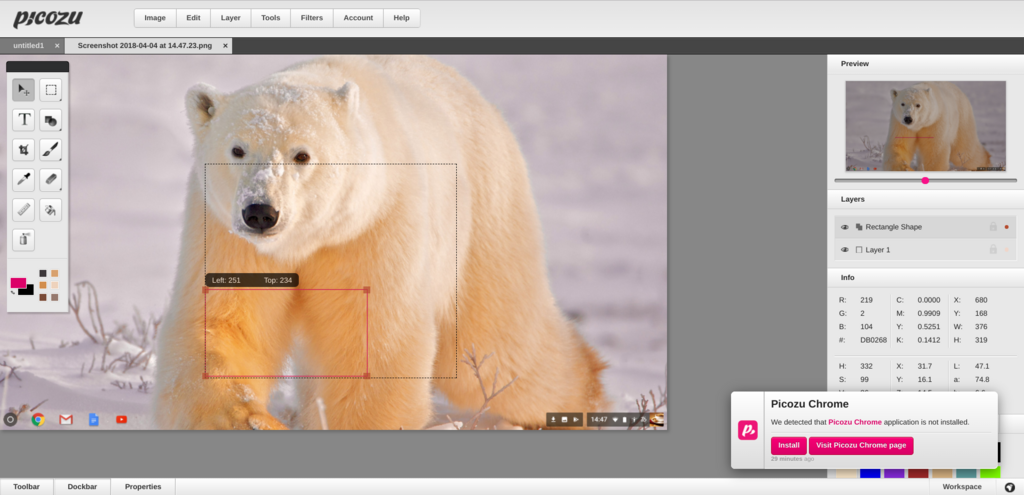
もし作った枠線を広げたり、縮めたい場合は左の列にある1番上の「Hand Tool」をクリックします。

枠線の四隅にカーソルを合わせると矢印が表示されるので、クリックして動かすと大きさを調整することができます。
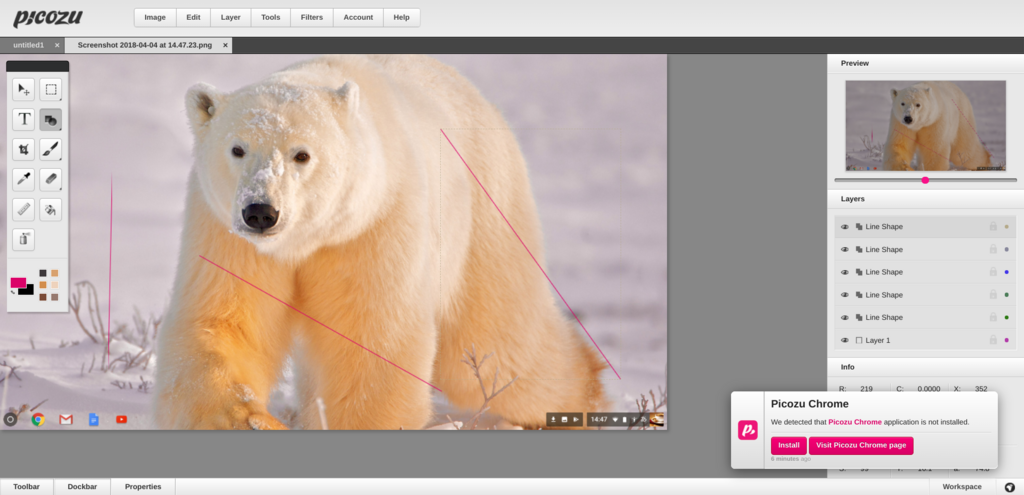
4.矢印・線

画像内に矢印・棒線をひきたい場合は、先ほどと同じように「Shape Tool」から選択します。

1番上の「Line Shape Tool」をクリックすると棒線をひくことができます。

上から2番目の「Arrow Shape Tool」をクリックすると矢印をひくことができます。
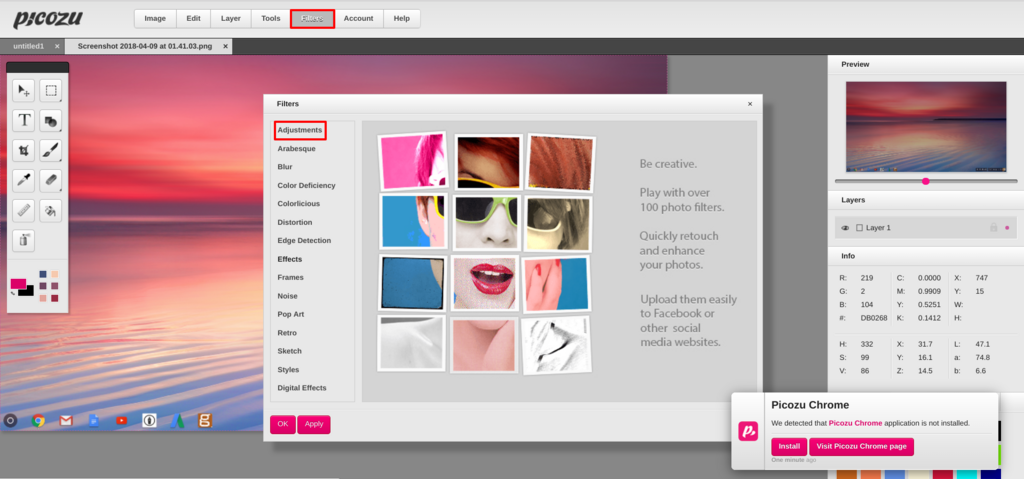
5.フィルター(明るさの調整)

Picozuは120種類以上の豊富なフィルターから自分好みのものを選択することができます。まずは上にあるメニューから「Filters」をクリックします。

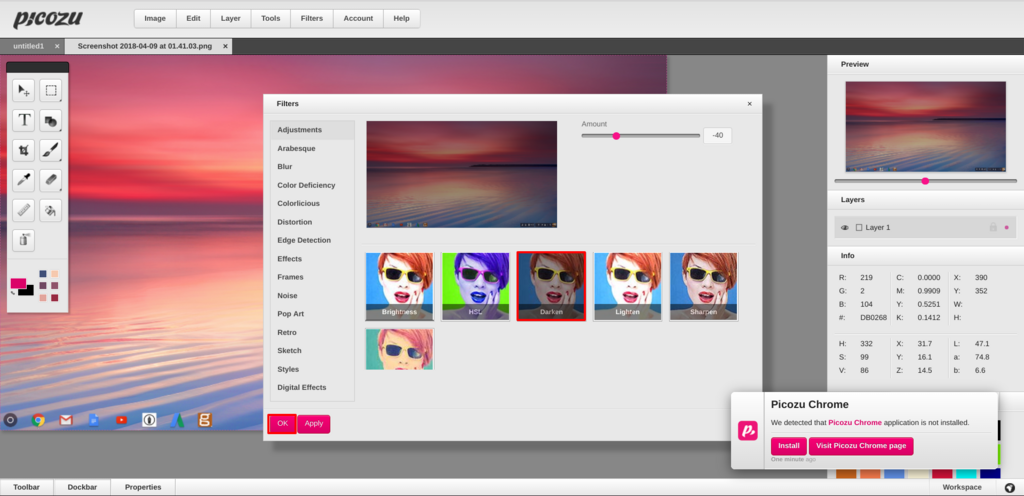
今回は試しに「Adjustments」から「Darken」という画像を暗くするフィルターをかけてみます。選択が完了したらOKボタンをクリックします。

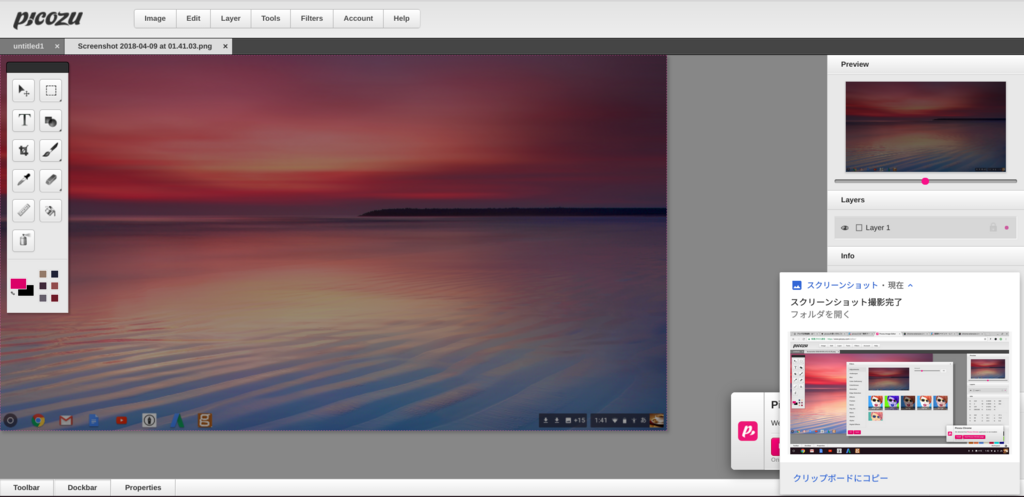
画像がさっきよりも暗くなったのがわかるでしょうか。
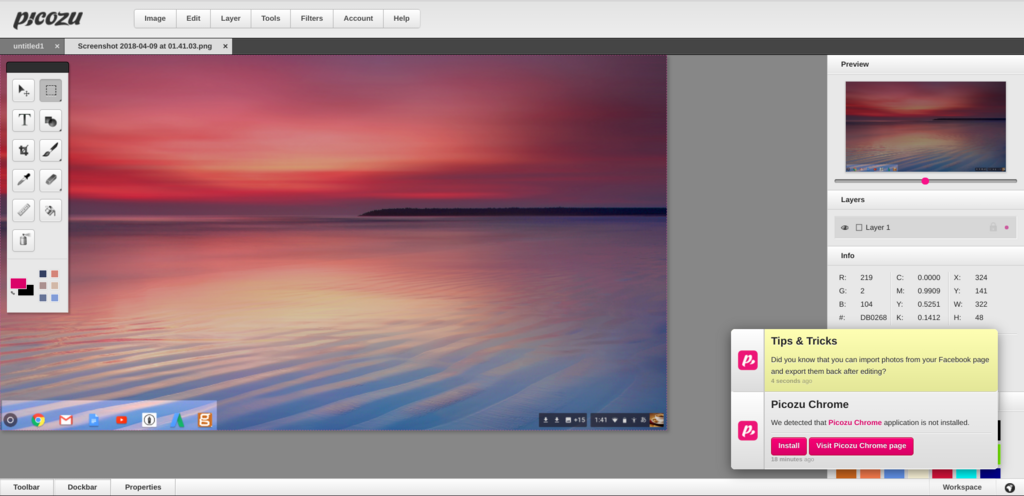
例えばこのフィルターを使った応用で、左メニューの「Selection Tool」で下のアプリを範囲選択してみます。

次にFilters→Adjustmentsの順に選択し、今回は画像を明るくするフィルター「Lighten」を選択してみると先ほど範囲指定した箇所だけ明るくなりました。
こんな感じで画像を暗くし、部分的に明るくすることで解説したい時などには非常に使えます。
まとめ
Picozuは日本語に対応していませんが、メニューが簡単な英単語だったりアイコンがわかりやすく初めて使う僕でも簡単に使えました。
ちょっとした加工や豊富なフィルターが使えるPicozuぜひ使ってみてください。
Chromebookでできること・できないことをまとめてみた
Chromebook Flip c302caを使い始めてから快適この上ないのですが、2ちゃんねるなどでは「ブラウザしか使えない」など書かれ購入前は僕も躊躇しました。
海外では需要のあるChromebookですが、日本ではまだまだ知らない方が多いと思います。
そこで今回はChromebookでできること・できないことをまとめてみました。
できること
ウェブサイトの検索・閲覧
もちろんできます。
ChromeOSを搭載したChromebookはブラウザに特化したPCといっても過言ではないので使えないわけがない。
しかも動作がサクサクで快適にネットサーフィンができるだけでなく、「戻る」や「進む」「タブの移動」などもタッチパッドシェスチャーをマスターすればトラックパッドの操作だけでできてしまいます。
メール
Gmailを使うことができます。
画像編集
画像編集ももちろんできます。
Chromebookを買うまでは僕も知らなかったのですが、ネット上で無料で画像の編集・加工ができるサイト「オンラインフォトエディター」やChrome拡張機能で可能です。
実際にこのブログで使っている画像もChromebookで編集してブログに投稿していますからね。
最近ではPicozuを使っていますが「切り取り」「枠で囲む」「フィルター」「文字入力」など基本的なことはことができる上に無料なので愛用しています。
YouTube
もちろん見れます。なんなら毎日見てます。
YouTubeは最初からアプリとしてChromebookに入っていたのでインストールする必要もありませんでした。
僕の使っているChromebook Flip c302caはディスプレイが360度回転するモデルで、テントみたいにして快適に楽しんでいます。
LINE
定番のLINEもChromebookで使うことができます。
ブログを書きながらウィンドウを移動するだけでLINEが使えるので、スマホでわざわざ返信する手間も省けるので便利ですよ。
Androidアプリ
一部ではありますがAndroidアプリも使うことができます。
できないこと
iTunes
ちょっと痛い点がChromebookはiTunesが使えないというところ。
Chromebookを購入するにあたって鬼門になるポイントですが幸いにも僕はiTunesを使わずに生きてきた人間なので、購入した1週間後に知ったときも「そうなんだー」くらいでダメージは特にありませんでした。
Chromebookの公式のヘルプにも書いてあるので考慮したうえでの購入をおすすめします。
Photoshop
画像編集の代表ともいえるPhotoshopは残念ながら使用できません。
僕はそもそもPhotoshopを使ったことないですが、無料の画像編集サイトとChrome拡張機能で満足しています。
まとめ
Chromebookを実際に使ってみてできないことって本当にピンポイントな内容だと感じました。
僕も購入する前は躊躇しましたが、できることを把握した上でChromebookを使えば最高のモバイルPCだと思います。
【Chromebook】webサイトのショートカットをデスクトップに作成する方法
よく閲覧しているサイトをアプリみたいにデスクトップへ作成したいと思ったことはありませんか?
ブックマークやChrome拡張機能「Speed Dial2」なんかも便利ですが、できればデスクトップからダイレクトでサイトにアクセスしたいものです。
そこで今回はChromebookでwebサイトのショートカットをデスクトップに作成する方法を紹介したいと思います。
webサイトのショートカットをデスクトップに作成する方法
まずはChromeでデスクトップにショートカットを作成したいサイトにアクセスします。
次に右上にある︙マークをクリックし「その他のツール」から「シェルフに追加」をクリックします。

あとは「追加」をクリックして完了となります。たったこれだけです。

実際にデスクトップで確認してみると追加されていました。

アプリのシェルフは移動・非表示もできる
デスクトップに並べられたアプリなどの場所をシェルフと呼びますが、基本的に画面の下に配置されています。
しかし、設定でシェルフの位置を移動したりブラウザを開いている時だけ非表示にすることもできます。

方法はとても簡単でデスクトップ画面で右クリックをすると「シェルフの位置」とあるので、「左」「下」「右」から選択するだけです。

試しに左にシェルフを移動させてみるとこんな感じです。

アプリは上の方に配置されアカウントのアイコンは1番下に移動しました。シェルフを左に配置した状態でサイトを開くとこんな感じです。

シェルフが左に移動したことでサイト内の文章や情報を多く表示することができます。
もしもシェルフの表示はデスクトップ画面だけでいいという方は、デスクトップ画面で右クリック→「シェルフを自動的に隠す」をクリックします。
するとシェルフの背景が少し黒っぽくなります。

この状態でサイトを開くとシェルフが自動で隠れるため、ディスプレイもすっきりして無駄にスクロールしないで済むので僕は気に入って使っています。
まとめ
デスクトップ画面からよく閲覧するサイトへワンクリックでアクセスできるって非常に便利です。
ちょっとした小技ですが非常に効果的なのでみなさんも試してみてはいかがでしょうか。
【Chromebook】デスクトップの壁紙(背景画像)を変更する方法
新しいパソコンを買った頃はデスクトップの壁紙に新鮮味がありますが、毎日同じ背景を見ているとどうしても飽きてしまうものです。
僕もChromebookを買ってから1ヶ月、2ヶ月した頃から壁紙も「自分好みのものに変更してみたい」という欲がでてきました。
そこで今回はChromebookの壁紙を変更してみたので手順を紹介したいと思います。
Chromebookの壁紙を変更する方法
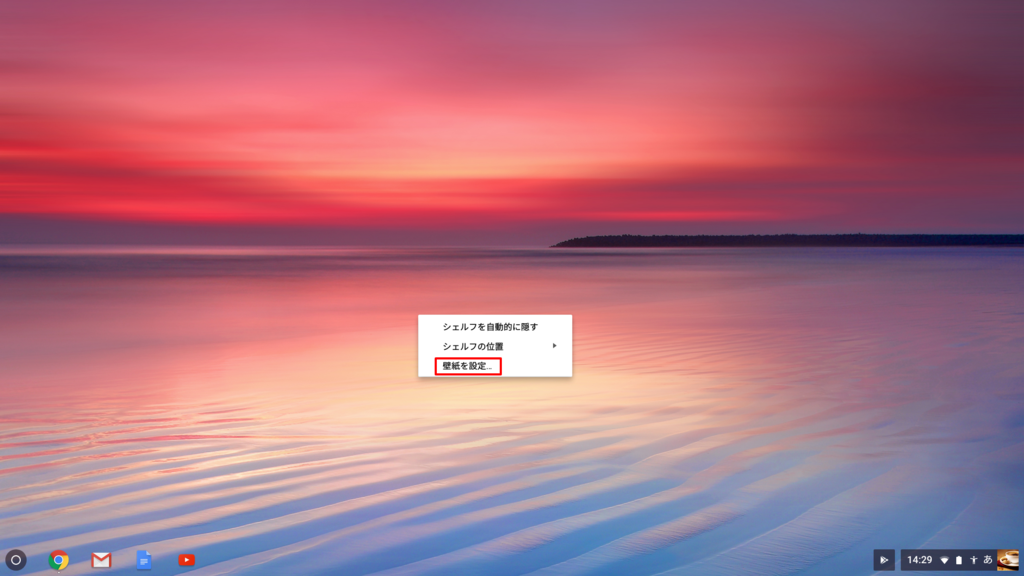
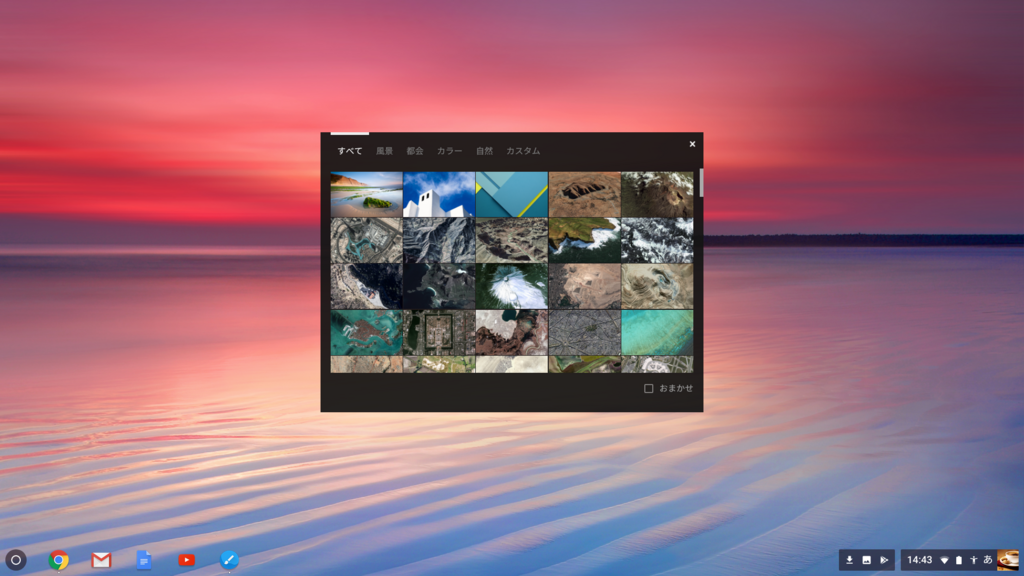
まずはデスクトップ画面でマウスなら右クリック、トラックパッドなら2本指でクリックし表示されたメニューの「壁紙を設定」をクリックします。

すると「風景」「都会」「カラー」「自然」から好みの画像を選択しクリックするだけで壁紙を変更することができます。

実際に壁紙を変更してみるとこんな感じです。「自然」のカテゴリにあったシロクマの画像に変更してみました。

パソコン内の画像を壁紙にする
好きなキャラクターや自分のカメラで撮影した画像などを壁紙にしたい場合は、あらかじめChromebook内にネットなどから画像をダウンロードしておきます。
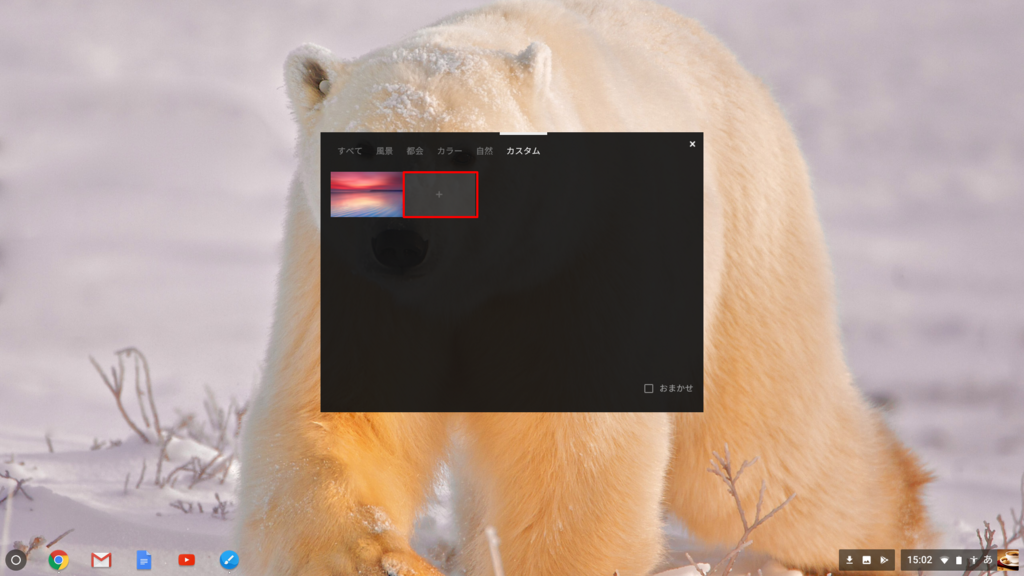
あとは先ほどと同じようにデスクトップ画面で右クリックをし「壁紙を設定」から「カスタム」を選択します。

すると+マークのあるグレーの背景画像があるので選択し「Choose Fire」をクリックします。

あとは保存した画像を選択すれば完了です。
もしも「カスタム」のカテゴリに間違えて違う画像を追加してしまっても、削除したい画像にカーソルを合わせて右クリックを押すと消去することができます。
まとめ
僕はデスクトップの壁紙に特別なこだわりはないけれど、実際に変更してみると意外にもリフレッシュになりました。みなさんもたまには気分転換でデスクトップの壁紙を変更してみてはいかがでしょうか。